Pengertian Website, Hosting dan Domain
 Dalam mencari informasi dari internet, pengguna akan menuju ke sebuah alamat unik internet (misal: www.namawebsite.com) yang disebut nama domain (Domain Name/URL – Uniform Resource Locator) dan menemukan informasi berbentuk teks, gambar diam atau bergerak, animasi bergerak, suara ataupun video dalam sebuah media, yang disebut dengan website atau situs. Website ini dibuka melalui sebuah program penjelajah (Browser) yang berada di sebuah komputer. Program penjelajah yang bisa digunakan dalam komputer diantaranya: IE (Internet Explorer), Mozilla, Firefox, Netscape, Opera .
Dalam mencari informasi dari internet, pengguna akan menuju ke sebuah alamat unik internet (misal: www.namawebsite.com) yang disebut nama domain (Domain Name/URL – Uniform Resource Locator) dan menemukan informasi berbentuk teks, gambar diam atau bergerak, animasi bergerak, suara ataupun video dalam sebuah media, yang disebut dengan website atau situs. Website ini dibuka melalui sebuah program penjelajah (Browser) yang berada di sebuah komputer. Program penjelajah yang bisa digunakan dalam komputer diantaranya: IE (Internet Explorer), Mozilla, Firefox, Netscape, Opera .
A. PENGERTIAN WEBSITE ATAU SITUS.
Website atau situs dapat diartikan sebagai kumpulan halaman yang menampilkan informasi data teks, data gambar diam atau gerak, data animasi, suara, video dan atau gabungan dari semuanya, baik yang bersifat statis maupun dinamis yang membentuk satu rangkaian bangunan yang saling terkait dimana masing-masing dihubungkan dengan jaringan-jaringan halaman (hyperlink). Bersifat statis apabila isi informasi website tetap, jarang berubah, dan isi informasinya searah hanya dari pemilik website. Bersifat dinamis apabila isi informasi website selalu berubah-ubah, dan isi informasinya interaktif dua arah berasal dari pemilik serta pengguna website. Contoh website statis adalah berisi profil perusahaan, sedangkan website dinamis adalah seperti Friendster, Multiply, dll. Dalam sisi pengembangannya, website statis hanya bisa diupdate oleh pemiliknya saja, sedangkan website dinamis bisa diupdate oleh pengguna maupun pemilik.
B. UNSUR-UNSUR DALAM PENYEDIAAN WEBSITE ATAU SITUS.
Untuk menyediakan sebuah website, maka harus tersedia unsur-unsur penunjangnya, adalah sebagai berikut:
1. Nama domain (Domain name/URL – Uniform Resource Locator)
Nama domain atau biasa disebut dengan Domain Name atau URL adalah alamat unik di dunia internet yang digunakan untuk mengidentifikasi sebuah website, atau dengan kata lain domain name adalah alamat yang digunakan untuk menemukan sebuah website pada dunia internet. Contoh : http://www.baliorange.net
Nama domain diperjualbelikan secara bebas di internet dengan status sewa tahunan. Setelah Nama Domain itu terbeli di salah satu penyedia jasa pendaftaran, maka pengguna disediakan sebuah kontrol panel untuk administrasinya. Jika pengguna lupa/tidak memperpanjang masa sewanya, maka nama domain itu akan di lepas lagi ketersediaannya untuk umum. Nama domain sendiri mempunyai identifikasi ekstensi/akhiran sesuai dengan kepentingan dan lokasi keberadaan website tersebut. Contoh nama domain ber-ekstensi internasional adalah com, net, org, info, biz, name, ws. Contoh nama domain ber-ekstensi lokasi Negara Indonesia adalah :
- .co.id : Untuk Badan Usaha yang mempunyai badan hukum sah
- .ac.id : Untuk Lembaga Pendidikan
- .go.id : Khusus untuk Lembaga Pemerintahan Republik Indonesia
- .mil.id : Khusus untuk Lembaga Militer Republik Indonesia
- .or.id : Untuk segala macam organisasi yand tidak termasuk dalam kategori “ac.id”,”co.id”,”go.id”,”mil.id” dan lain lain
- .war.net.id : untuk industri warung internet di Indonesia
- .sch.id : khusus untuk Lembaga Pendidikan yang menyelenggarakan pendidikan seperti SD, SMP dan atau SMU
- .web.id : Ditujukan bagi badan usaha, organisasi ataupun perseorangan yang melakukan kegiatannya di World Wide Web.
2. Rumah tempat website (Web hosting)
Web Hosting dapat diartikan sebagai ruangan yang terdapat dalam harddisk tempat menyimpan berbagai data, file-file, gambar, video, data email, statistik, database dan lain sebagainya yang akan ditampilkan di website. Besarnya data yang bisa dimasukkan tergantung dari besarnya web hosting yang disewa/dipunyai, semakin besar web hosting semakin besar pula data yang dapat dimasukkan dan ditampilkan dalam website.
Web Hosting juga diperoleh dengan menyewa. Pengguna akan memperoleh kontrol panel yang terproteksi dengan username dan password untuk administrasi websitenya. Besarnya hosting ditentukan ruangan harddisk dengan ukuran MB (Mega Byte) atau GB (Giga Byte). Lama penyewaan web hosting rata-rata dihitung per tahun. Penyewaan hosting dilakukan dari perusahaan-perusahaan penyewa web hosting yang banyak dijumpai baik di Indonesia maupun Luar Negeri. Lokasi peletakan pusat data (datacenter) web hosting bermacam-macam. Ada yang di Jakarta, Singapore, Inggris, Amerika, dll dengan harga sewa bervariasi.
3. Bahasa Program (Scripts Program).
Adalah bahasa yang digunakan untuk menerjemahkan setiap perintah dalam website yang pada saat diakses. Jenis bahasa program sangat menentukan statis, dinamis atau interaktifnya sebuah website. Semakin banyak ragam bahasa program yang digunakan maka akan terlihat website semakin dinamis, dan interaktif serta terlihat bagus.
Beragam bahasa program saat ini telah hadir untuk mendukung kualitas website. Jenis jenis bahasa program yang banyak dipakai para desainer website antara lain HTML, ASP, PHP, JSP, Java Scripts, Java applets, XML, Ajax dsb. Bahasa dasar yang dipakai setiap situs adalah HTML sedangkan PHP, ASP, JSP dan lainnya merupakan bahasa pendukung yang bertindak sebagai pengatur dinamis, dan interaktifnya situs.
Bahasa program ASP, PHP, JSP atau lainnya bisa dibuat sendiri. Bahasa program ini biasanya digunakan untuk membangun portal berita, artikel, forum diskusi, buku tamu, anggota organisasi, email, mailing list dan lain sebagainya yang memerlukan update setiap saat.
4. Desain website.
Setelah melakukan penyewaan domain name dan web hosting serta penguasaan bahasa program (scripts program), unsur website yang penting dan utama adalah desain. Desain website menentukan kualitas dan keindahan sebuah website. Desain sangat berpengaruh kepada penilaian pengunjung akan bagus tidaknya sebuah website.
Untuk membuat website biasanya dapat dilakukan sendiri atau menyewa jasa website designer. Saat ini sangat banyak jasa web designer, terutama di kota-kota besar. Perlu diketahui bahwa kualitas situs sangat ditentukan oleh kualitas designer. Semakin banyak penguasaan web designer tentang beragam program/software pendukung pembuatan situs maka akan dihasilkan situs yang semakin berkualitas, demikian pula sebaliknya. Jasa web designer ini yang umumnya memerlukan biaya yang tertinggi dari seluruh biaya pembangunan situs dan semuanya itu tergantung kualitas designer. Program-program desain website salah satunya adalah Macromedia Firework, Adobe Photoshop, Adobe Dreamweaver, Microsoft Frontpage, dll.
5. Program transfer data ke pusat data.
Para web designer mengerjakan website dikomputernya sendiri. Berbagai bahasa program, data informasi teks, gambar, video, dan suara telah menjadi file-file pendukung adanya website. File tersebut bisa dibuka menggunakan program penjelajah (browser) sehingga terlihatlah sebuah website utuh di dalam komputer sendiri (offline). Tetapi file-file tersebut perlu untuk diletakkan dirumah hosting versi online agar terakses ke seluruh dunia. Pengguna akan diberikan akses FTP (File Transfer Protocol) setelah memesan sebuah web hosting untuk memindahkan file-file website ke pusat data web hosting. Untuk dapat menggunakan FTP diperlukan sebuah program FTP, misalnya WS FTP, Smart FTP, Cute FTP, dll. Program FTP ini banyak ditemui di internet dengan status penggunaan gratis maupun harus membayar. Para web designer pun dapat menggunakan fasilitas FTP yang terintegrasi dengan program pembuat website, misal Adobe Dreamweaver.
6. Publikasi website.
Keberadaan website tidak ada gunanya dibangun tanpa dikunjungi atau dikenal oleh masyarakat atau pengunjung internet. Karena efektif tidaknya situs sangat tergantung dari besarnya pengunjung dan komentar yang masuk. Untuk mengenalkan situs kepada masyarakat memerlukan apa yang disebut publikasi atau promosi.
Publikasi situs di masyarakat dapat dilakukan dengan berbagai cara seperti dengan pamlet-pamlet, selebaran, baliho, kartu nama dan lain sebagainya tapi cara ini bisa dikatakan masih kurang efektif dan sangat terbatas. Cara yang biasanya dilakukan dan paling efektif dengan tak terbatas ruang atau waktu adalah publikasi langsung di internet melalui search engine-search engine (mesin pencari, spt : Yahoo, Google, MSN, Search Indonesia, dsb).
Cara publikasi di search engine ada yang gratis dan ada pula yang membayar. Yang gratis biasanya terbatas dan cukup lama untuk bisa masuk dan dikenali di search engine terkenal seperti Yahoo atau Google. Cara efektif publikasi adalah dengan membayar, walaupun harus sedikit mengeluarkan akan tetapi situs cepat masuk ke search engine dan dikenal oleh pengunjung.
C. PEMELIHARAAN WEBSITE.
Untuk mendukung kelanjutan dari situs diperlukan pemeliharaan setiap waktu sesuai yang diinginkan seperti penambahan informasi, berita, artikel, link, gambar atau lain sebagainya. Tanpa pemeliharaan yang baik situs akan terkesan membosankan atau monoton juga akan segera ditinggal pengunjung.
Pemeliharaan situs dapat dilakukan per periode tertentu seperti tiap hari, tiap minggu atau tiap bulan sekali secara rutin atau secara periodik saja tergantung kebutuhan (tidak rutin). Pemeliharaan rutin biasanya dipakai oleh situs-situs berita, penyedia artikel, organisasi atau lembaga pemerintah. Sedangkan pemeliharaan periodik bisanya untuk situs-situs pribadi, penjualan/e-commerce, dan lain sebagainya.
D. PERPANJANGAN MASA SEWA DOMAIN NAME DAN WEB HOSTING.
Perlu dipahami bahwa domain name dan web hosting berstatus sewa. Selama kedua hal itu dibayarkan masa sewa perpanjangannya, maka Anda berhak untuk memilikinya dan mempergunakannya. Banyak terjadi kasus kelupaan dalam memperpanjang masa sewanya, atau sulit untuk menghubungi pihak ketiga (web designer) sebagai perantara pendaftaran awal, maka akan berakibat fatal. Anda akan kehilangan domain name sebagai identitas dalam dunia internet. Pastikan Anda mengingat untuk memperpanjang masa sewanya. Arti penting domain name perlu Anda pahami.









































 Dalam mencari informasi dari internet, pengguna akan menuju ke sebuah alamat unik internet (misal: www.namawebsite.com) yang disebut nama domain (Domain Name/URL – Uniform Resource Locator) dan menemukan informasi berbentuk teks, gambar diam atau bergerak, animasi bergerak, suara ataupun video dalam sebuah media, yang disebut dengan website atau situs. Website ini dibuka melalui sebuah program penjelajah (Browser) yang berada di sebuah komputer. Program penjelajah yang bisa digunakan dalam komputer diantaranya: IE (Internet Explorer), Mozilla, Firefox, Netscape, Opera .
Dalam mencari informasi dari internet, pengguna akan menuju ke sebuah alamat unik internet (misal: www.namawebsite.com) yang disebut nama domain (Domain Name/URL – Uniform Resource Locator) dan menemukan informasi berbentuk teks, gambar diam atau bergerak, animasi bergerak, suara ataupun video dalam sebuah media, yang disebut dengan website atau situs. Website ini dibuka melalui sebuah program penjelajah (Browser) yang berada di sebuah komputer. Program penjelajah yang bisa digunakan dalam komputer diantaranya: IE (Internet Explorer), Mozilla, Firefox, Netscape, Opera . atau
atau  khan??
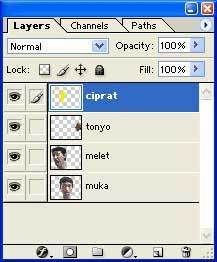
khan?? Bismillahirrohmaanirrohiim…. Buka edoub fotoshop (adobe photoshop, red.) sampeyan.
Bismillahirrohmaanirrohiim…. Buka edoub fotoshop (adobe photoshop, red.) sampeyan. 
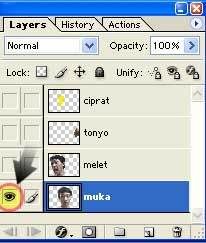
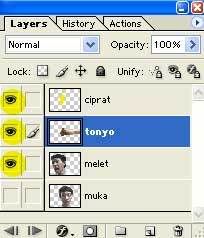
 Buka software imij redi (Image ready, red.) sampeyan. Open gambar .psd tadi. Aktifkan tanda “indicates layer visibility”
Buka software imij redi (Image ready, red.) sampeyan. Open gambar .psd tadi. Aktifkan tanda “indicates layer visibility”
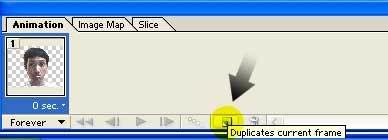
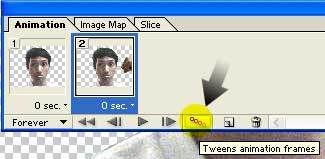
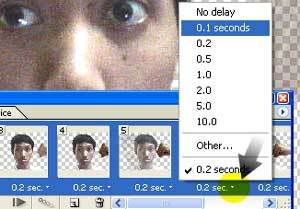
 Setelah itu, ceklik pada “duplicates current frame”
Setelah itu, ceklik pada “duplicates current frame”
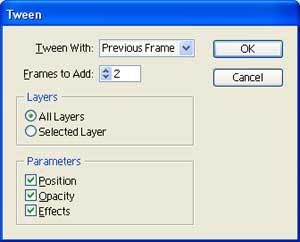
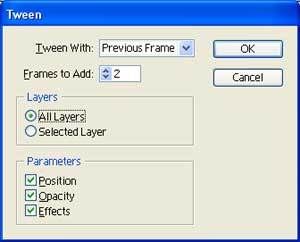
 Lalu ceklik pada tween animation frames. Akan muncul kotak daiyelog seperti ini:
Lalu ceklik pada tween animation frames. Akan muncul kotak daiyelog seperti ini: 

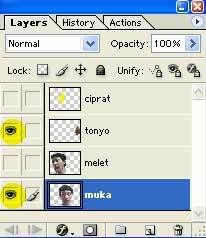
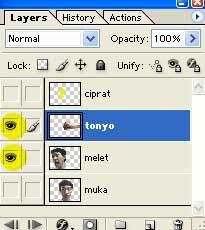
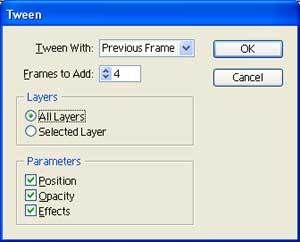
 Lalu, ceklik duplicates current frame lagi pada animation. Kemudian pada layer, pilih melet dan tonyo. Namun kali ini geser layer tonyo ke kiri sampai menyentuh muka melet. Untuk lebih jelasnya bisa dilihat digambar di bawah ini:
Lalu, ceklik duplicates current frame lagi pada animation. Kemudian pada layer, pilih melet dan tonyo. Namun kali ini geser layer tonyo ke kiri sampai menyentuh muka melet. Untuk lebih jelasnya bisa dilihat digambar di bawah ini: 

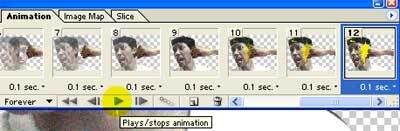
 Klik duplicates current frame lagi. Pilih layer pilih melet, tonyo dan ciprat. Namun kali ini, geser sedikit lagi layer tonyo hingga seolah-olah mengenai pipi si ndop dan muncul efek cipratan kuning.
Klik duplicates current frame lagi. Pilih layer pilih melet, tonyo dan ciprat. Namun kali ini, geser sedikit lagi layer tonyo hingga seolah-olah mengenai pipi si ndop dan muncul efek cipratan kuning. 








![[2009-09-28_122406.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhY7sLVsqqukCrtqRFfrX-2_ooreLXk33Mz7e3oLXHm_uJt5Ifx0YHN87o0eiT9GUpe2M8JOL_TTMxCb4F79kre8GPUmB2AEwD7rX6HYQRqgpqJS_Wbe7vnnMVdKcK_8Kl1i2jItu5gudO8/s1600/2009-09-28_122406.jpg)

















